CSS Filter:
網站名稱:filter.css
連結網址:http://simurai.com/filter.css/
連結網址:http://simurai.com/filter.css/
Step1
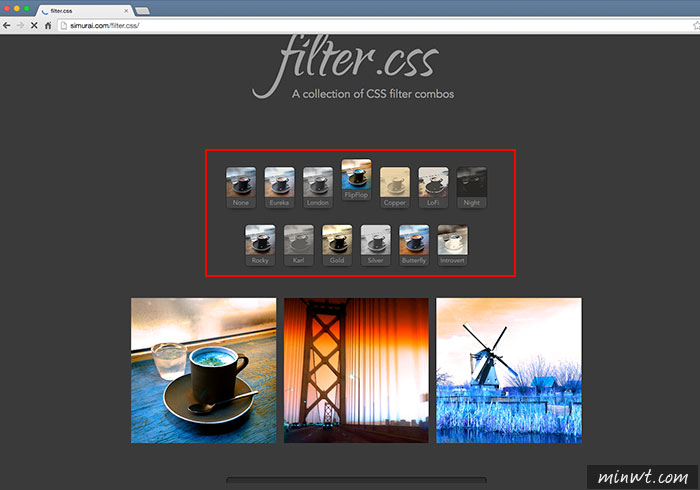
進入css濾鏡特效網站後,上方大約有13種的風格特效可使用,當點上方的特效縮圓,下方的範例照片立即就可預覽套用後的結果。

Step2
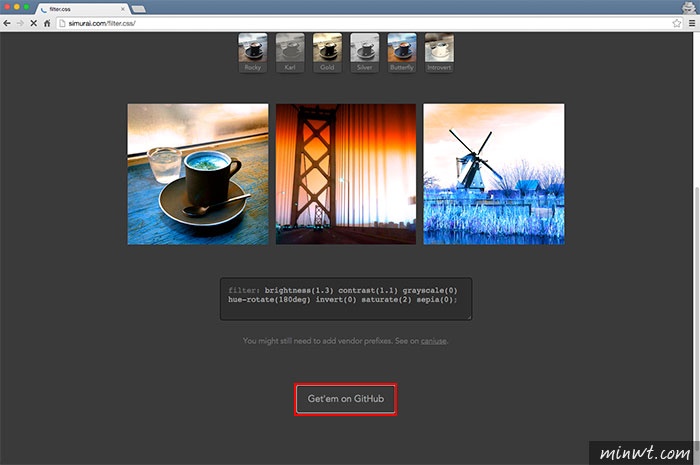
當套用後,下方就會顯示css3相關濾鏡屬性所套用的數值,而這些特效都已整理成套件,所以只要點下方的按鈕,立即可下載此css特效濾鏡。

Step3
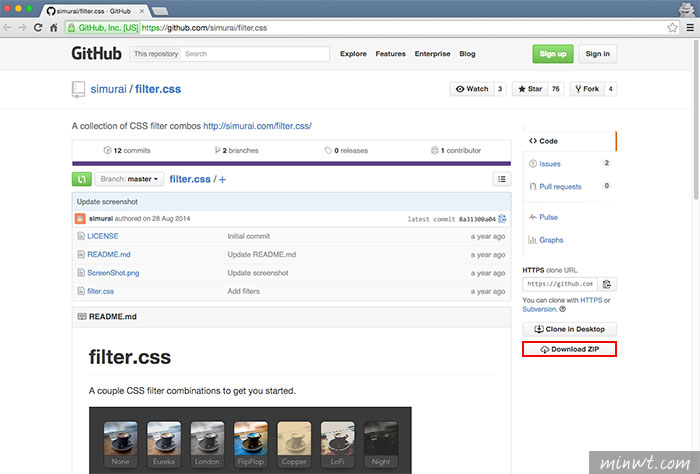
進入GitHub 網站後,點右下的Donwload ZIP鈕,立即可下載此濾鏡模組。

Step4
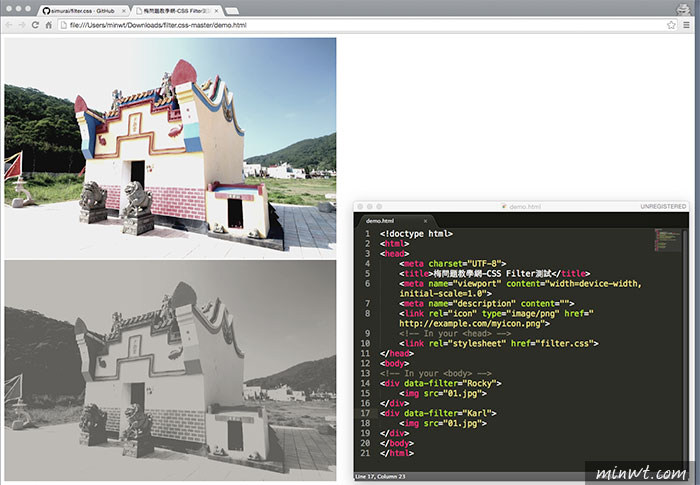
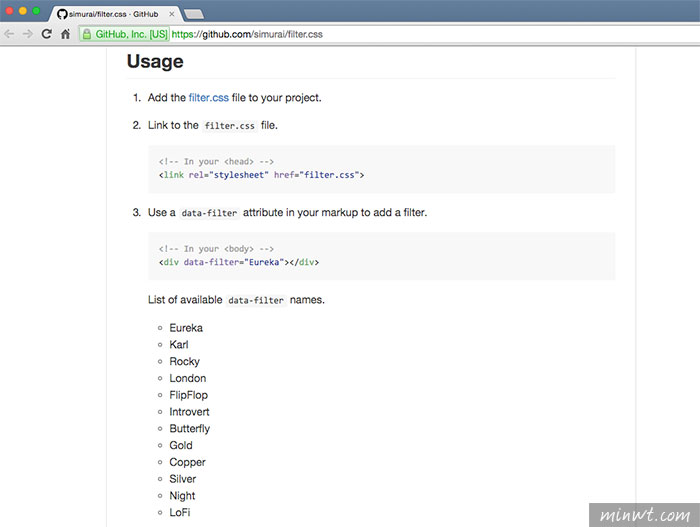
接著將網頁向下拉,就會看到套用的方式,而方法也相當的簡單,先將CSS載入到網頁中,再將要套用的特效的div中加入濾鏡名稱,立即就可套用,而所有的濾鏡特效名稱就在下方。

Step5
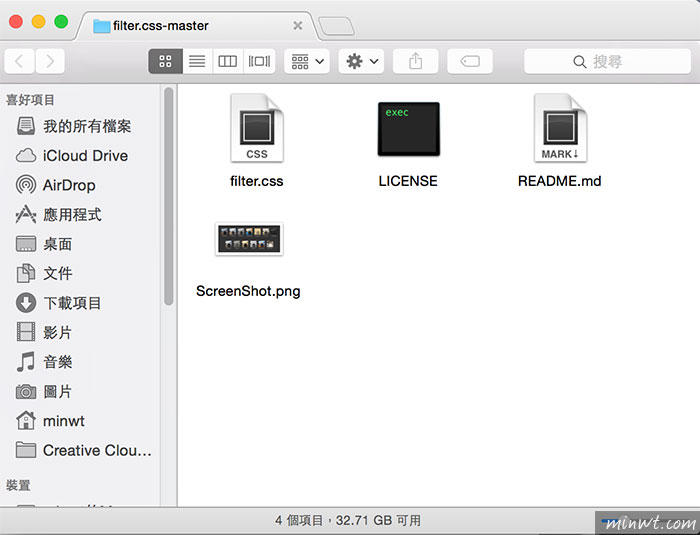
下載解壓縮後,就會看到以下的檔案,這時只要將filter.css複製到自己的專案中就可以了。

Step6
接著就可照片套用各種不同的風格特效啦!效果還蠻不錯的,如此一來就不用再開PS啦!