
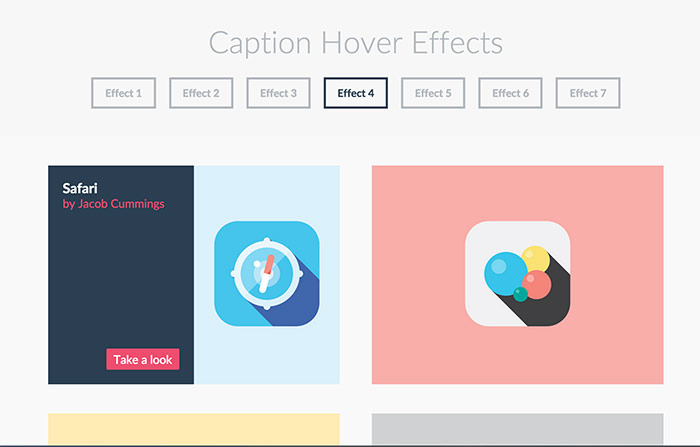
#1 Caption Hover Effects

[教學文件] [範例預覽] [範例下載]
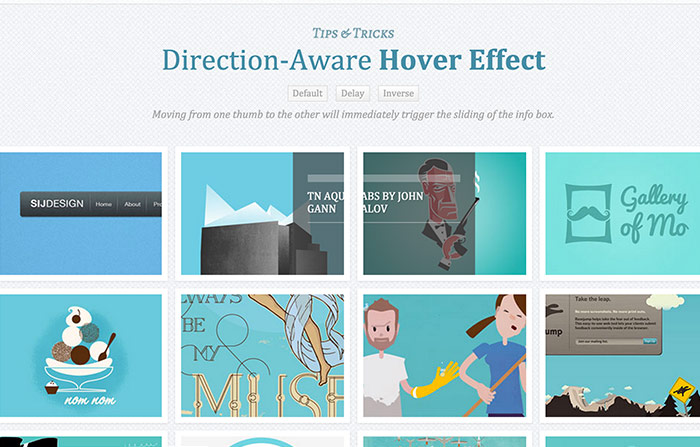
#2 Direction-Aware Hover Effect
這一個還蠻有趣的,當滑鼠滑入區塊時,半透明的色塊會在區塊中串來串去。

[教學文件] [範例預覽] [範例下載]
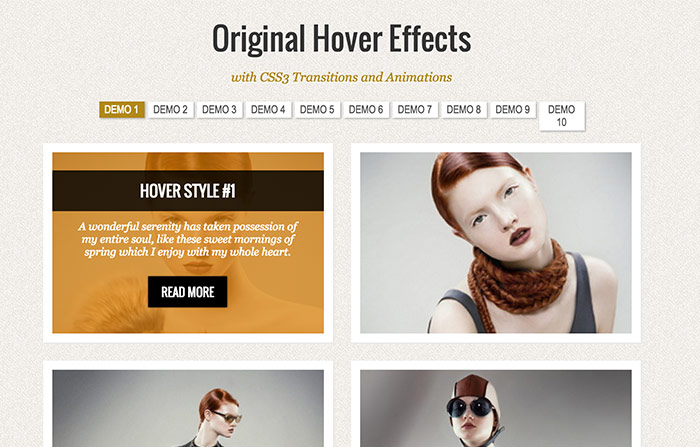
#3 Original CSS3 Hover Effects

[教學文件] [範例預覽] [範例下載]
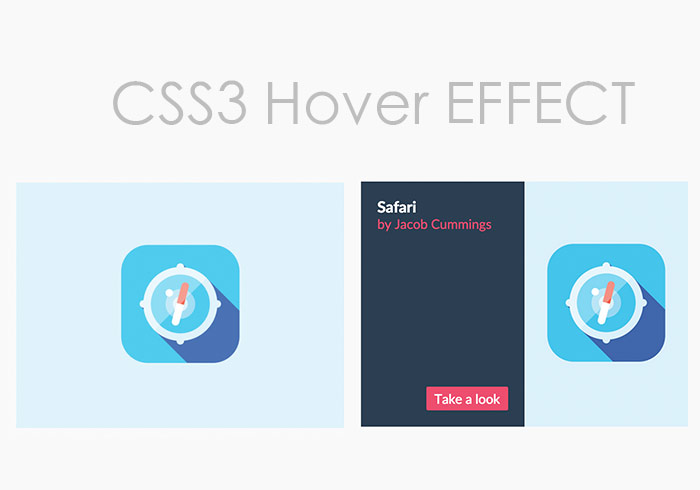
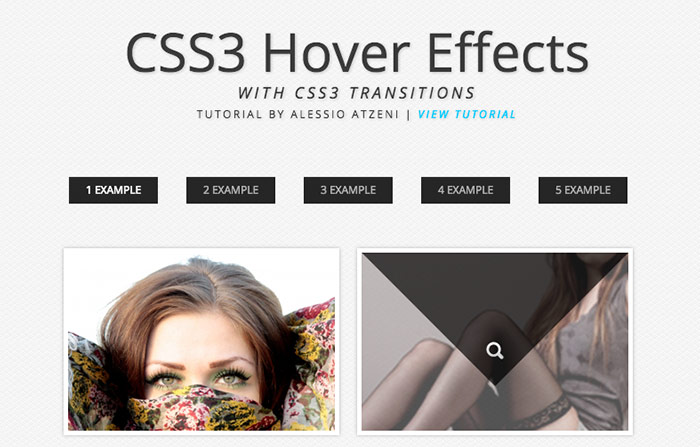
#4 CSS3 Hover Effects

[教學文件] [範例預覽] [範例下載]
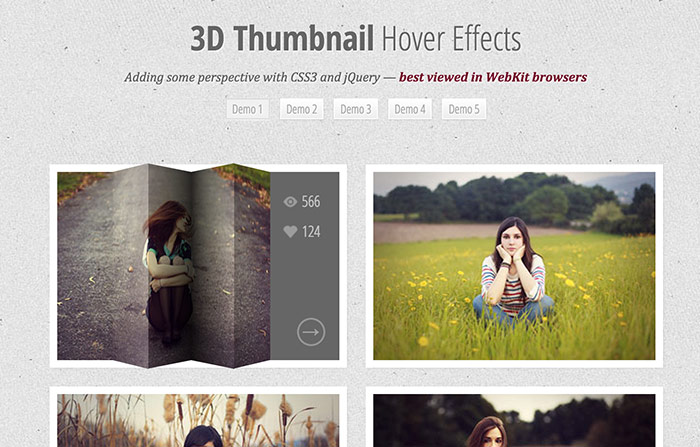
#5 3D Thumbnail Hover Effects
這個還蠻特別的,看起來很像折頁的感覺,但只用到CSS3的3D屬性,就可產生此效果。

[教學文件] [範例預覽] [範例下載]