
HTML5/CSS3瀏覽器支援度查詢:
網站名稱:Can I use
網站連結:http://caniuse.com/
網站連結:http://caniuse.com/
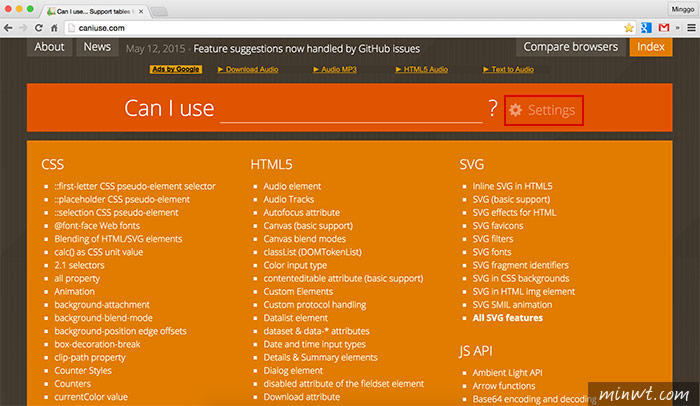
Step1
當進入網站後,點一下後方的Settings。

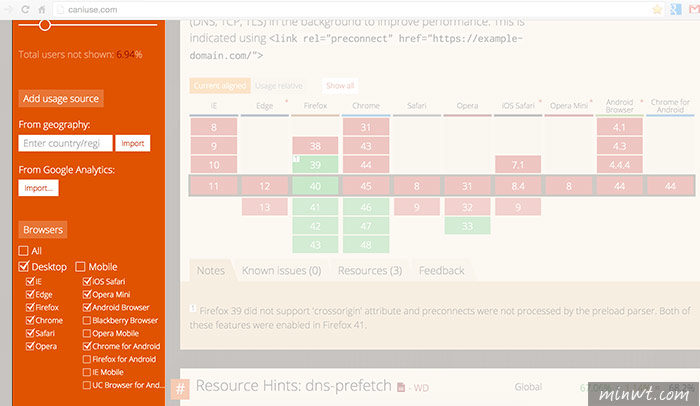
Step2
接著在左手邊,就可設定要檢測的瀏覽器的種類,預設的部分是目前主流的瀏覽器。

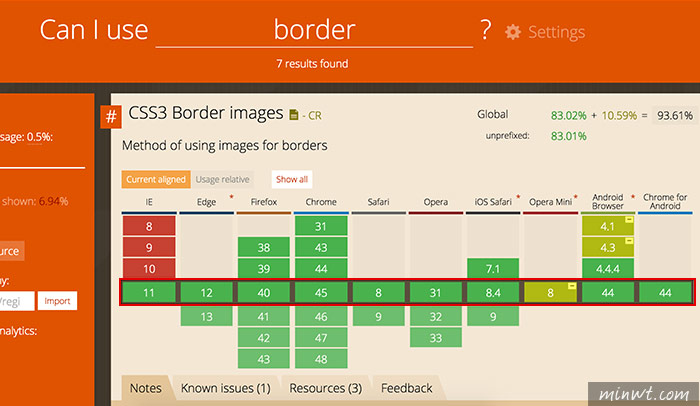
Step3
立馬來測試看看,將要查詢的屬性,直接輸到上方的輸入框中,接著下方立即就會出現瀏覽器的支援狀況,可看到Global的部分已有8成都支援,同時在下方,灰色框中就是各瀏覽器支援的版號。

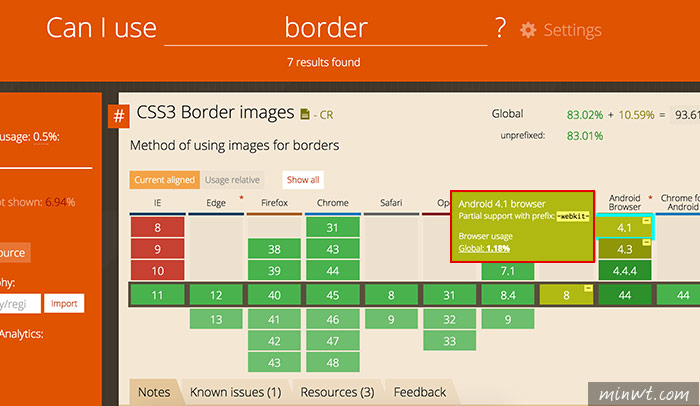
Step4
紅是完全不支援,至於淺綠色的,則需要加入前綴詞以可使用,當點一下立即就會出現所需的前綴詞。

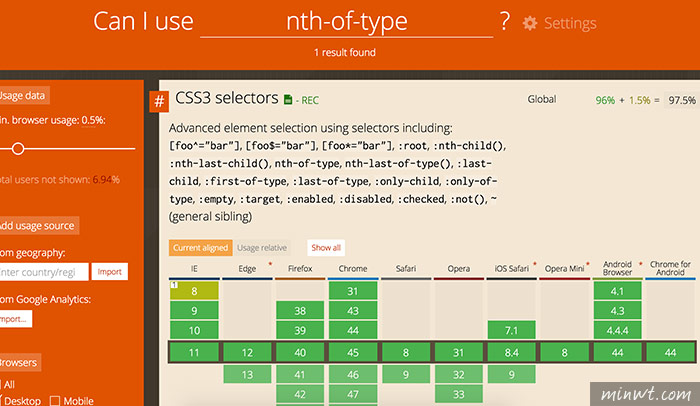
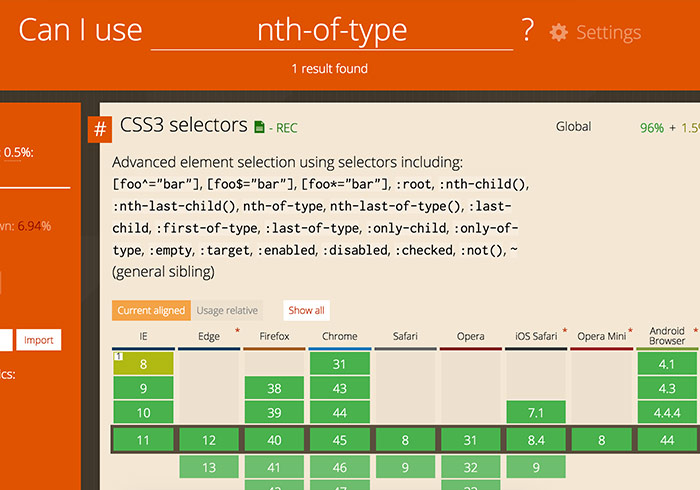
Step5
另外再來試試看,常會用的選擇器的屬性,竟然支援度高達到96%,有了這網站後,就可隨時方便查詢css個屬性,在瀏覽器的支援度,因此下回當要用新屬性時,不妨先查查看吧!!