Image may be NSFW.
Clik here to view.
CSS3提供了許多實用的屬性,像是動畫特效,讓網頁整個動起來,同時又不會影響到電腦的效能,有別於以往使用Flash所作的動畫,但想使用CSS3的動畫屬性,就得花時間學習CSS3的動畫語法,同時CSS3的動畫語法也相當的繁索,因此得花上些許時間才能上手,因此梅干最近發現一款hover的動態特效套件,即便完全不會CSS3語法也沒關係,只需將此套件引用到自己的專案中,接著再要套用的特效效果的類別名稱,加到DIV或連結標籤中,立即就會產生動態特效,相當的方便好用,因此想讓網頁動起來的朋友,現在也一塊來看看囉!
Clik here to view.

Hover.css
套件名稱:Hover.css
套件下載:ianlunn.github.io/Hover
套件下載:ianlunn.github.io/Hover
Step1
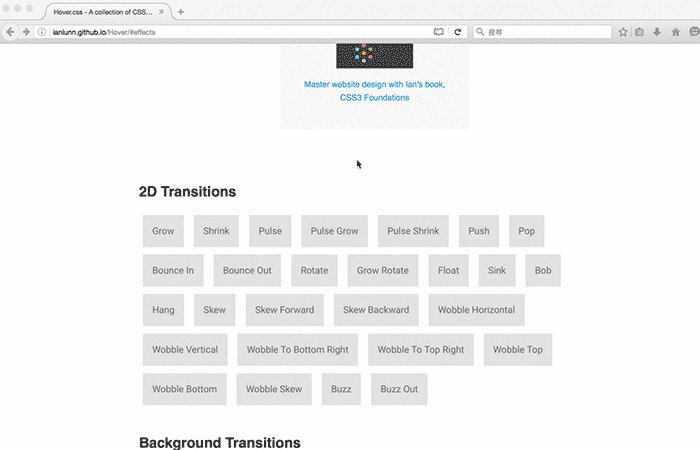
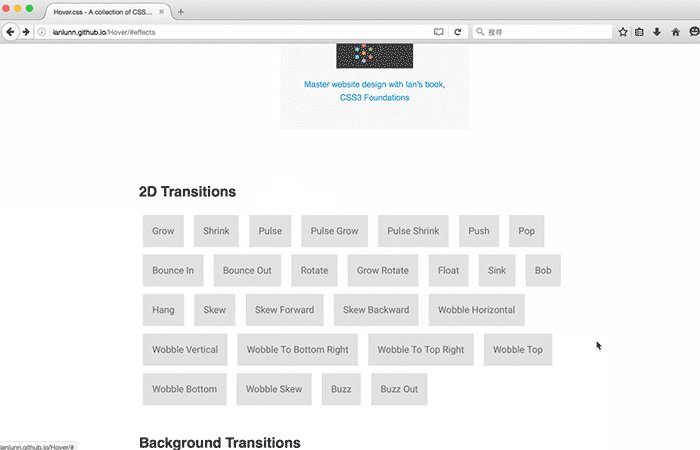
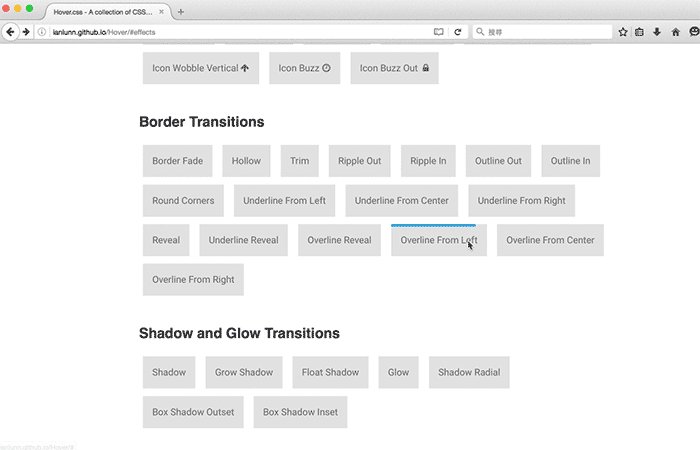
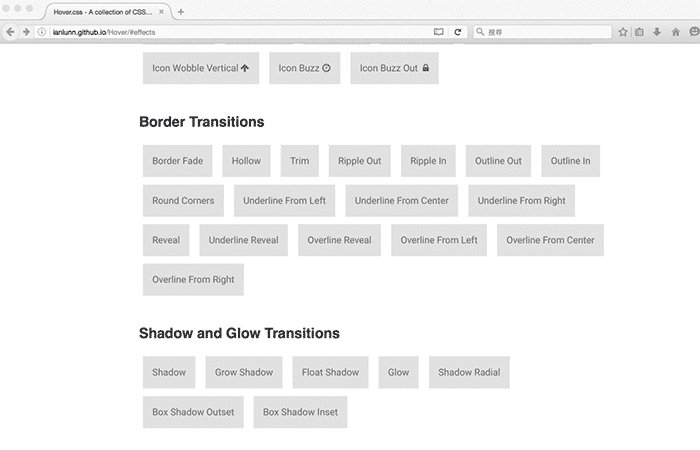
進到套件網站後,在下方可看到有各式各樣常用的滑入動態特效。
Image may be NSFW.
Clik here to view.

Step2
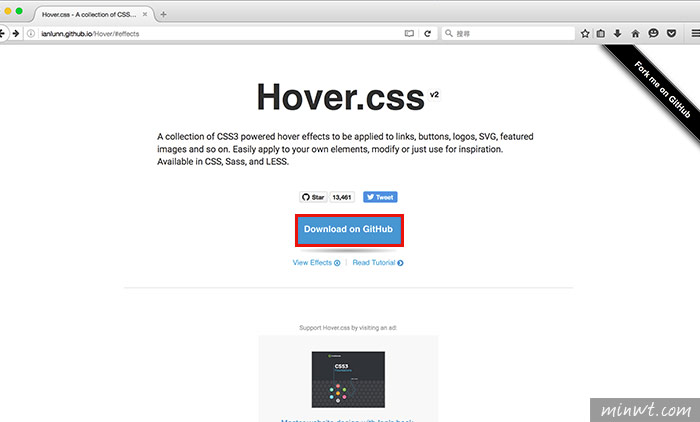
接著點上方的藍色Donwload鈕。
Image may be NSFW.
Clik here to view.

Step3
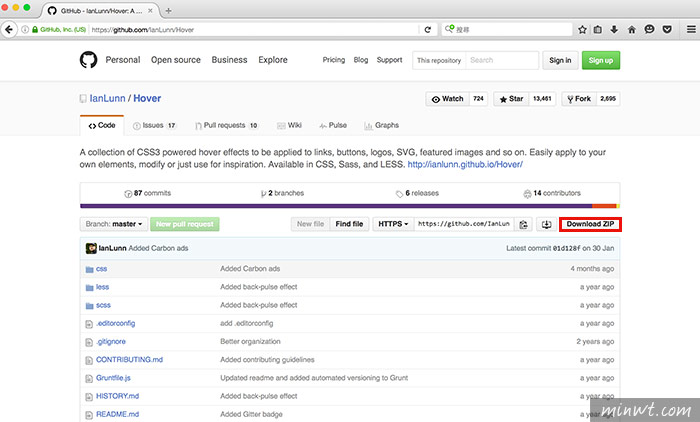
進入GitHub後,點一下右上的Download鈕。
Image may be NSFW.
Clik here to view.

Step4
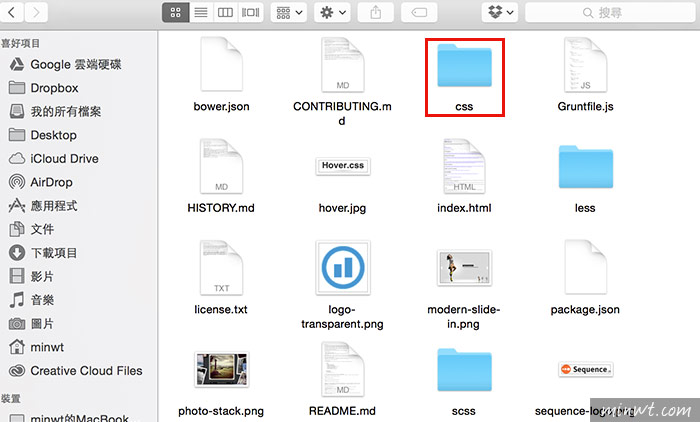
下載完畢,解壓縮會看到一堆的資料夾與檔案,而所有的核心檔案就在CSS的資料夾中。
Image may be NSFW.
Clik here to view.

Step5
進入css資料夾後,將hover-min.css這隻複雜到自己的專案下。
Image may be NSFW.
Clik here to view.

Image may be NSFW.
Clik here to view.

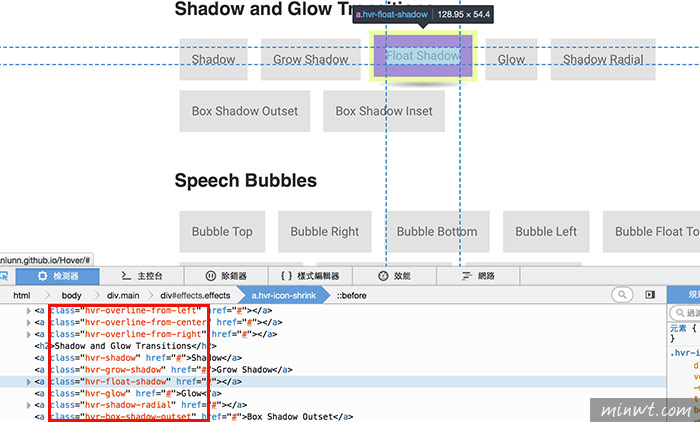
Step6
那要怎麼使用呢?方法很簡單,先用瀏覽器的網頁開發工具,對著要套用特效的按鈕,點一下就會秀出該特效的類別名稱。
Image may be NSFW.
Clik here to view.

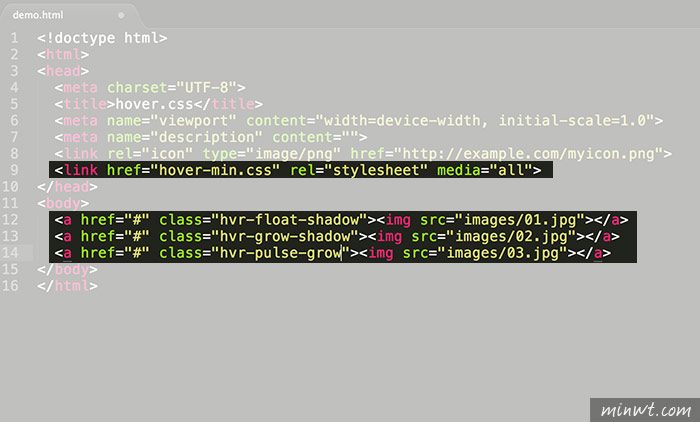
Step7
接著只需把剛的css引用進來,再把要套用的特效類別名稱,加到要呈現的標籤中。
Image may be NSFW.
Clik here to view.

Step8
這時當滑鼠滑入時,就會有動態的效果啦!是不是超方便又簡單的,同時完全無需學習任何CSS3的動畫語法。
Image may be NSFW.
Clik here to view.

[範例預覽] | [範例下載]
